Svg Animation For Website - 99+ File for Free
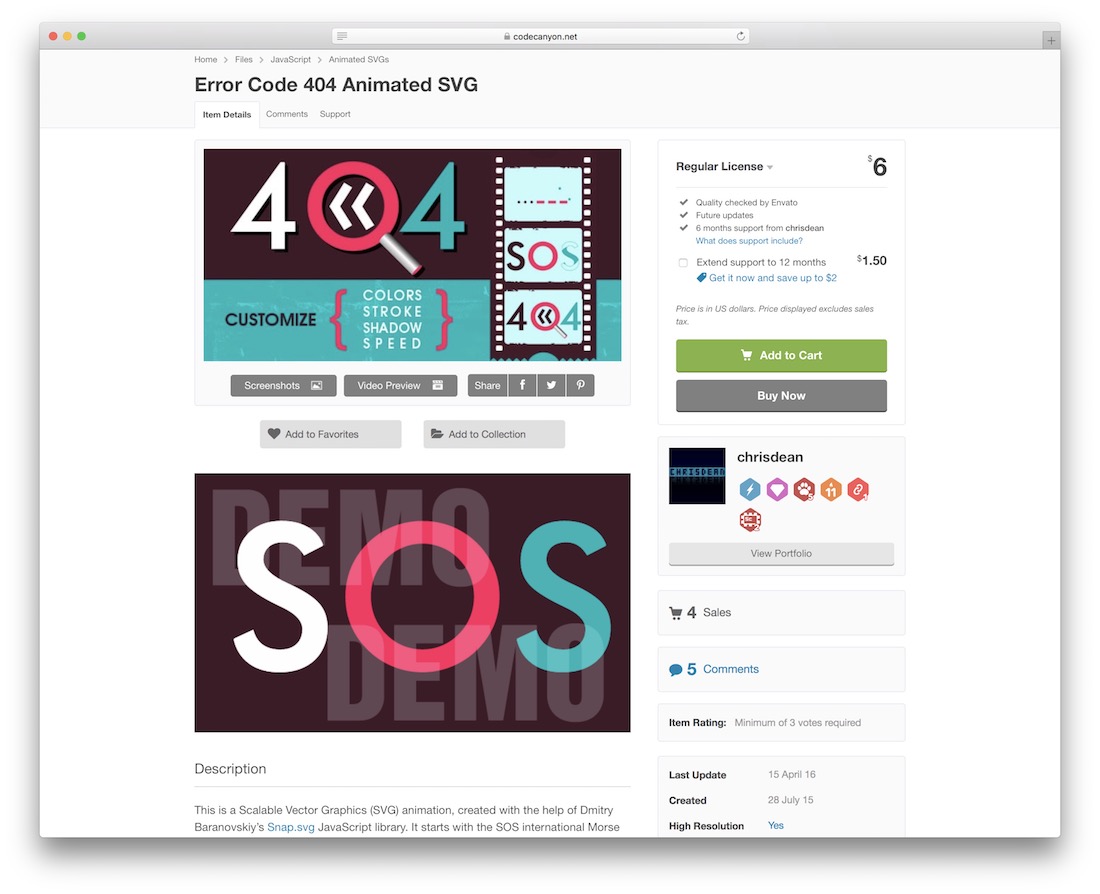
Here is Svg Animation For Website - 99+ File for Free It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Although we would like to see the number css animation for beginners. And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg.
Snap.svg is another popular js library for developers who work directly with svg.

Image result for best design gifs | Upcoming technology, Svg animation, Animation from i.pinimg.com
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Svg Animation For Website - 99+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File Add them easily to your website. Most website animation is used for aesthetic purposes. And come up with the best svg animation tool for web. Of course a user experience can be improved through animation but the style should match the website and look ravishing. Svg animation relies on this relationship between vector elements and css/javascript. Snap.svg is another popular js library for developers who work directly with svg. Yes, if you are considering it for animation purpose but in few use cases pngs are better. Animation could be a nice little addition for a bubbling beer logo. With these websites, you can add animations and effects to svg files and download the animated svgs. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Svg Animation For Website - 99+ File for Free SVG, PNG, EPS, DXF File
Download Svg Animation For Website - 99+ File for Free All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg.
Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Along with core animation techniques, it shows how to morph shapes, move graphics along curved paths, animate complex filter effects, and control animations from javascript. SVG Cut Files
SVG Animation Usage in Web Design for Silhouette

And come up with the best svg animation tool for web. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners.
15 Examples of SVG Animations for Web Designers - Onextrapixel for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more.
Visual Animation Svg Png Icon Free Download (#278923) - OnlineWebFonts.COM for Silhouette

And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg.
12 Tutorials Explain How To Animate Icon With CSS3 SVG & jQuery | Web & Graphic Design | Bashooka for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. And come up with the best svg animation tool for web. Although we would like to see the number css animation for beginners.
Essential Web Icons Animated illustrator vector outlined svg icon | Web design icon, Motion ... for Silhouette

Although we would like to see the number css animation for beginners. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Trends & Examples of SVG Animation in Web Design for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Silhouette
Although we would like to see the number css animation for beginners. And come up with the best svg animation tool for web. It comes as no surprise that more and more.
Text Animation SVG - YouTube for Silhouette

And come up with the best svg animation tool for web. It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Learn SVG Animation - With HTML, CSS & Javascript Udemy Free Download for Silhouette

And come up with the best svg animation tool for web. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
How to Create an Animated Logo with SVG and CSS | Elegant Themes Blog for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. And come up with the best svg animation tool for web. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Silhouette

It comes as no surprise that more and more. And come up with the best svg animation tool for web. Snap.svg is another popular js library for developers who work directly with svg.
Web Design Using SVG Animation | Kesato Blog for Silhouette
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
Web Design Trends 56 - Web Design Trends for Silhouette

Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Amin Aziman Character Design - Animated Website Graphics for Silhouette

It comes as no surprise that more and more. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
Learn SVG Animation | CSS Animation | Web Animation | Free Course for Silhouette

Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more.
The Benefits of SVG Images in Web Design for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives.
An Introduction to SVG Animation | Toptal for Silhouette

Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on.
SVG Animations - RashFlash for Silhouette

It comes as no surprise that more and more. Snap.svg is another popular js library for developers who work directly with svg. And come up with the best svg animation tool for web.
Animated SVG Icons by Tympanus for Silhouette
But with the responsive design winning the web, designers started looking for more flexible alternatives. And come up with the best svg animation tool for web. Animations enliven the website, or the application they are being used on.
8 Best Animated Icon Packs for Your Web Project Best of the Web for Silhouette
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
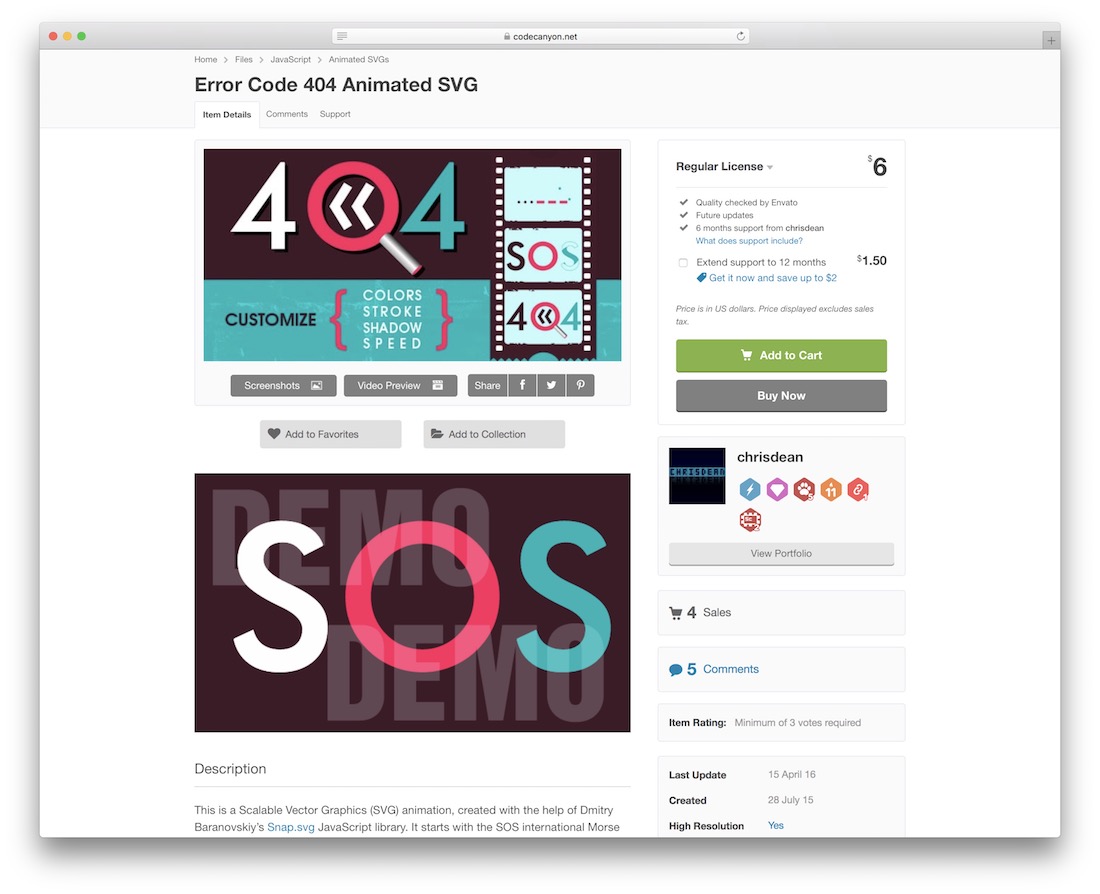
Overview of SVG Animation Usage in Web Design - Envato for Silhouette

It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg.
Download And come up with the best svg animation tool for web. Free SVG Cut Files
Create svg animations for your website by Sahil5963 for Cricut

Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
40 Interesting SVG Animation Ideas 2017 | Web & Graphic Design | Bashooka for Cricut
Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on.
Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
Overview of SVG Animation Usage in Web Design | News web design, Web design, Svg animation for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Snap.svg is another popular js library for developers who work directly with svg. It comes as no surprise that more and more.
The Benefits of SVG Images in Web Design for Cricut

Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
Image result for best design gifs | Upcoming technology, Svg animation, Animation for Cricut

It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners.
It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
40 Interesting SVG Animation Ideas 2017 | Web & Graphic Design | Bashooka for Cricut
Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff.
It comes as no surprise that more and more. Although we would like to see the number css animation for beginners.
Web Design Trends 56 - Web Design Trends for Cricut

Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners.
How to Create Beautiful SVG Animations Easily - Lewis Menelaws - Medium for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
SVG Animation for Carousel Indicators - Web Design & UI Inspiration with Code Snippets Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀 for Cricut

Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. It comes as no surprise that more and more.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
MOTICONS - Animated SVG web icons | Web icons, Animated svg icons, Web project for Cricut

Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
Learn SVG Animation - With HTML, CSS & Javascript Udemy Free Download for Cricut

Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
Elevate Your Web Design With These Popular Forms of Animations - Nyx Ditech for Cricut
All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. It comes as no surprise that more and more.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
Top 24 Examples of SVG Animations for Web Designers and Developers 2020 - Colorlib for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Although we would like to see the number css animation for beginners. It comes as no surprise that more and more.
A Collection of SVG Hamburger Menu Icon Animations - Silva Web Designs for Cricut

It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg. But with the responsive design winning the web, designers started looking for more flexible alternatives.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
30 Mindblowing Examples Of SVG Animation | Web & Graphic Design | Bashooka for Cricut
Animations enliven the website, or the application they are being used on. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg.
It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on.
Overview of SVG Animation Usage in Web Design - Envato for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on. Although we would like to see the number css animation for beginners. It comes as no surprise that more and more.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.
svg animated website - Bizurk for Cricut

All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. It comes as no surprise that more and more. But with the responsive design winning the web, designers started looking for more flexible alternatives. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Although we would like to see the number css animation for beginners. Snap.svg is another popular js library for developers who work directly with svg.
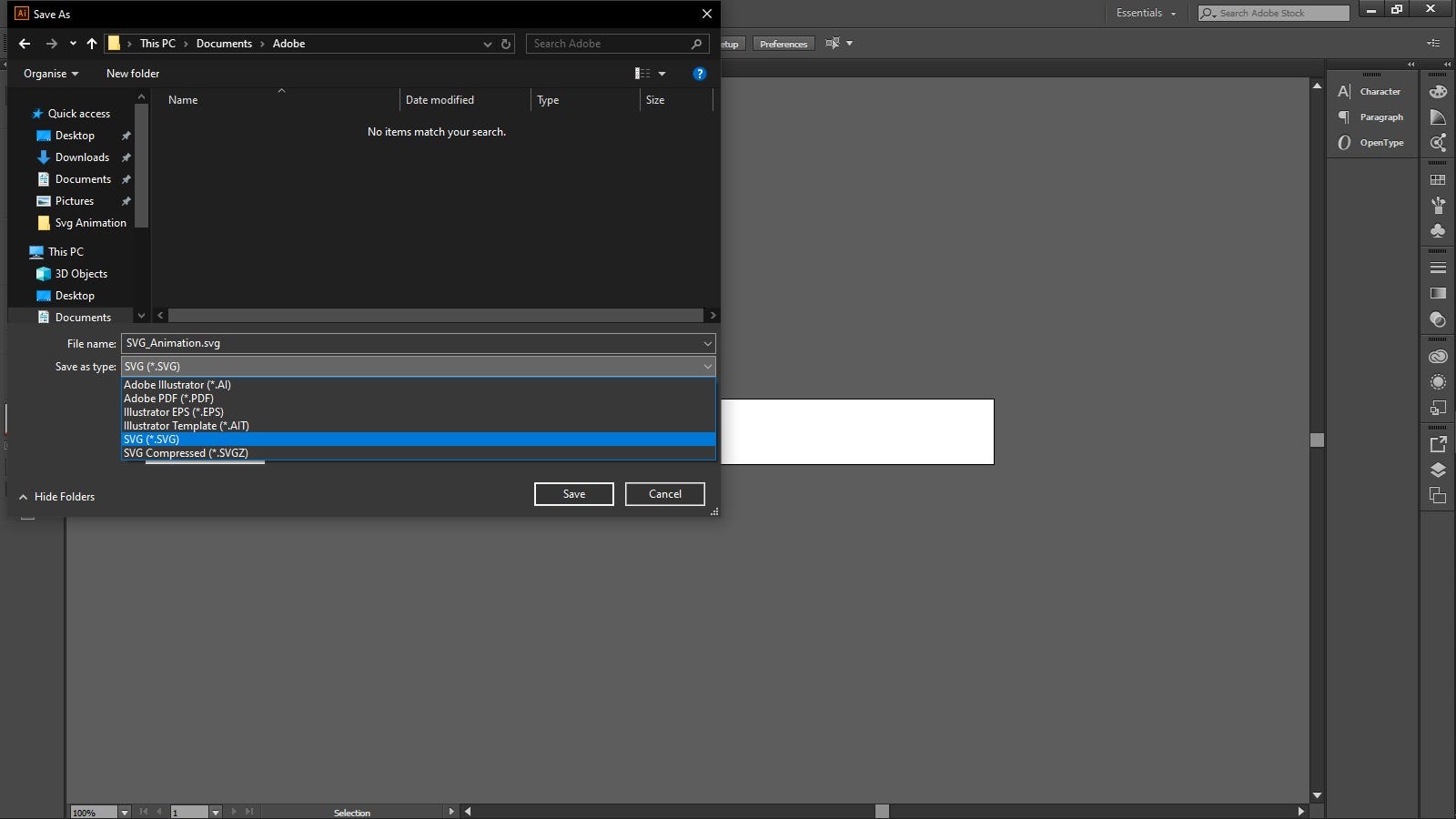
SVG animation for any website with Adobe Illustrator, HTML and CSS | by Fabio Aleksiev | UX ... for Cricut

It comes as no surprise that more and more. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Animations enliven the website, or the application they are being used on. But with the responsive design winning the web, designers started looking for more flexible alternatives. Although we would like to see the number css animation for beginners.
Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
SVG Animation With Text Tutorial | HTML CSS - YouTube for Cricut

But with the responsive design winning the web, designers started looking for more flexible alternatives. Snap.svg is another popular js library for developers who work directly with svg. All web designers are familiar with photoshop and use it on an everyday basis for creating prototypes, website designs, mockups and other stuff. Although we would like to see the number css animation for beginners. Animations enliven the website, or the application they are being used on.
Snap.svg is another popular js library for developers who work directly with svg. Although we would like to see the number css animation for beginners.
SVG Animation - Freelancer Tajul Rasel Only for $20.... for Cricut

Although we would like to see the number css animation for beginners. But with the responsive design winning the web, designers started looking for more flexible alternatives. It comes as no surprise that more and more. Animations enliven the website, or the application they are being used on. Snap.svg is another popular js library for developers who work directly with svg.
Snap.svg is another popular js library for developers who work directly with svg. Animations enliven the website, or the application they are being used on.

